Are you planning to start a website for your business but don’t know how to? This is where Webflow vs. WordPress comes into play. Webflow and WordPress are web-designing platforms that allow you to create the website you want.
However, Webflow and WordPress each have key features that make each unique. Let’s compare Webflow vs. WordPress to help you figure out the best online platform suitable for you.
What is Webflow?
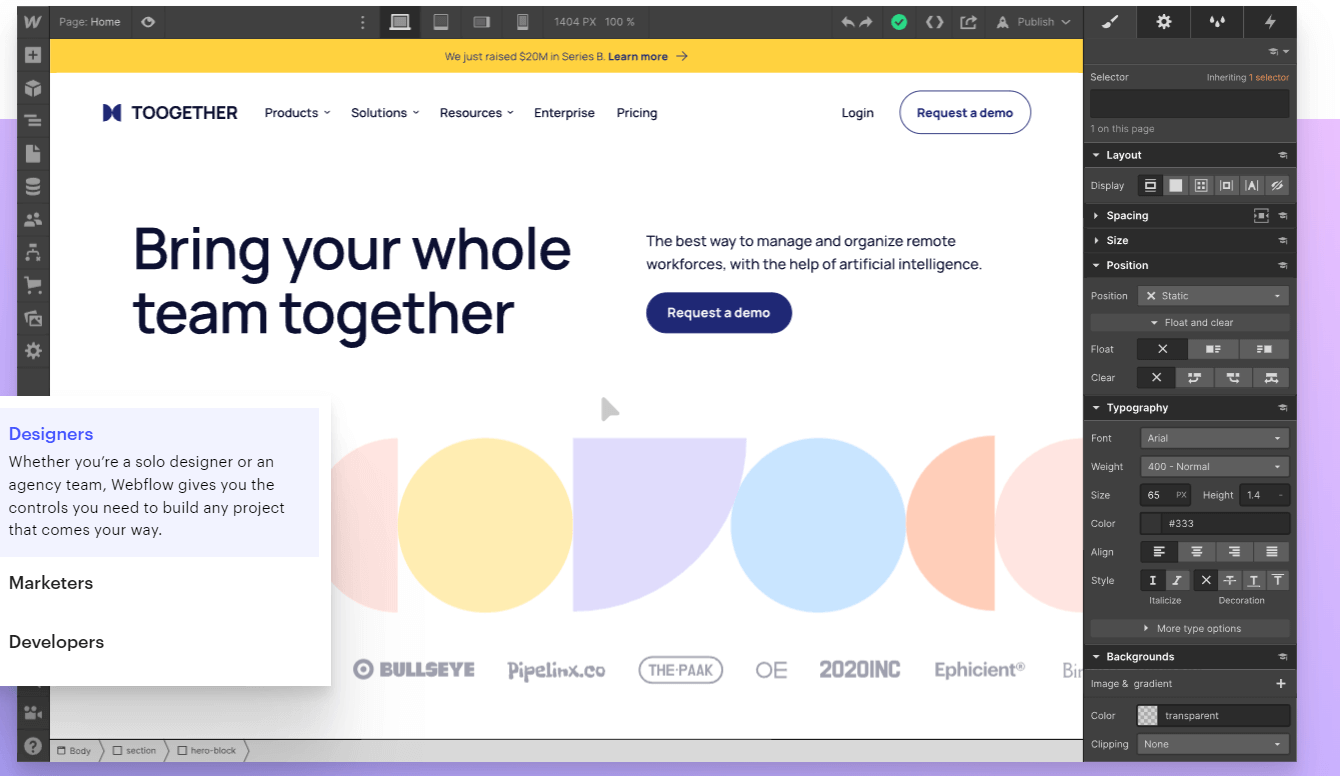
Webflow allows you to create, build, and launch your websites depending on your taste and preferences. It’s easy to use, and a hosted software.
When you use Webflow to create your website, it takes care of security, hosting, and performance for you. It offers features designed to help you create the unique website you want for your brand without sacrificing the details and flexibility you want to be included on your page.
Key Features of Webflow

Let’s look at the different key features of Webflow that allow you to make a personalized website. These features make Webflow ideal for beginner users and web designers alike.
1. Work with Webflow CMS data
2. Intuitive editor and responsive page templates
3. Page builder has a drag and drops functionality
4. Can work with reusable CSS classes and Flexbox
5. Customizable fonts and fully adjustable tracking to line-height ratio
6. Straightforward publishing to the web
7. It comes with a code editor where you can add your code
8. With export code for download
Webflow is a service that lets you create rich content with minimal effort. It features native web design, responsive, and powerful tools for designers to build their websites in minutes.
Webflow: Advantages and Disadvantages
It has advantages and disadvantages which can help you decide whether Webflow is the web design tool you need for your brand.
Webflow Advantages
Webflow offers several features providing almost everything you need to create a website, including:
- Overall website builder
- Templates
- E-commerce and marketing tools
- Content management system
Its design tools are powerful and efficient; there is a wide range of templates and tools to choose from. This easy web design tool also has a secure host, great website performance, and responsive customer support.
Another advantage of Webflow is that it allows you to personalize and build your web pages with a one-page interface. You are also given a chance to see what the web pages will look like before posting them.
Webflow Disadvantages
Although Webflow has become a famous web design tool today, it also has its disadvantages which you must be aware of before deciding to use this platform.
For one, its code customization is limited, and the wide selection of plans may confuse you. Because Webflow has many powerful features, beginner web designers might have to self-learn and watch tutorial videos to be familiar with how it works.
What is WordPress?

WordPress is another well-known web design tool. It’s open-source software that’s readily downloadable for anyone who wishes to create a personalized website.
It is the most popular design tool for web creators because you only have to pay for the domain and hosting; your site can be up on the web in just a matter of minutes. Moreover, almost 40% of web designers use this platform to create pages for their businesses.
Key Features of WordPress
The key features of WordPress, which make it an ideal web design tool for web creators, are the following:
1. Fully customizable design
2. Mobile-friendly responsive sites
3. High security and performance
4. Powerful media management and community
5. Easy and accessible with over 54,000 different plugin options
WordPress is ideal for professional and beginner web creators. You’ll find it easy to use without the need for detailed tutorials.
WordPress: Advantages and Disadvantages

Now, let’s look at the advantages and disadvantages of using WordPress for your web pages.
WordPress Advantages
WordPress is a relatively cheap web design tool. As mentioned earlier, you only have to purchase the domain and hosting; and these commonly have affordable rates. This is the best option if you want a platform that does not require paying upfront costs before your website can be up and running.
With WordPress, you are in power. It allows you to create the website you want for your brand. You don’t need to be an expert coder when using WordPress; even beginners can efficiently and smoothly create a website from scratch.
Another advantage that makes WordPress unique is that it can help improve the SEO of your websites. It’s also a mobile-friendly application that enables you to create your website even while you’re on the go.
WordPress Disadvantages
A possible disadvantage of WordPress is that if you want to create a completely personalized design, you’d have to hire a third-party developer or learn how to code yourself. Another downside is that since you are in power, you are the only one responsible for updates and maintenance that have to be done on your site.
Since WordPress is open-source software, the chances of other users hacking or breaking into your websites are higher. When this happens, and you don’t have a third-party developer, you’ll have to manage and fix it yourself.
WordPress vs. Webflow: The Comparison
Image Source: https://www.contentpowered.com/blog/add-wordpress-blog-webflow/
Now that we have an idea of WordPress and Webflow, it’s time to compare these two web designing tools according to their different features. This will help you identify the best platform you can use for your brand.
Webflow vs. WordPress: Ease of Use
Both Webflow and WordPress are easy to use and are equipped with point-and-click editors, accessible selections of templates, and web layouts.
There’s a reason why WordPress is the most chosen web designing tool. It’s very simple to use; everything is handed to you once you click on this application. You don’t need to become a professional coder or web developer to learn how to navigate WordPress.
WordPress has better CMS capabilities than Webflow. It gives users more categories and options for choosing the most suitable content type.
Webflow is also easy to use, but there are other features that you have to learn if you are a beginner. Don’t worry because Webflow has all its video tutorials laid out on its platform.
Webflow vs. WordPress: Cost
The cost is also an important factor in choosing the best web designing platform for your brand, especially when you are just a start-up business with just enough budget to cover everything.
Using WordPress allows you to get all its features without having to pay so much. You only have to pay for the domain and the hosting of your page. Moreover, WordPress has over 54,000 free plugins you can use to boost your web page.
On the other hand, the free version of Webflow is more limited. The limited version allows you to create a website and host it using a Webflow-branded subdomain. If you wish to upgrade your Webflow version, two paid options are Site Plan and Account Plan.
Site Plan
Image Source: https://thedigitalmerchant.com/website/webflow-vs-wordpress/
With site plans, the prices are per site. You can use your domain name, but the domain price is not yet included. These are priced depending on the kind of site you want to create. There are four levels of site plans, namely:
1. Basic
2. CMS
3. Business
4. Enterprise
As you upgrade your site plan, your account limits and features also increase. If you wish to start an online store, there is an additional level called the Ecommerce plan.
Account Plan
Account plans allow you to operate and manage multiple websites as projects. You can use Webflow to host them or use other online tools by downloading the code.
Webflow vs. WordPress: Design and Templates
Both these web designing tools offer different themes and templates, which are mostly free.
WordPress offers a wide array of free themes and templates that are also mobile-friendly. These templates can be used by beginners and switch them with more personalized themes anytime they wish.
Templates from WordPress are simple to use and customizable. Design elements are also separated from the content, so you’re guaranteed that your entire website has a consistent design.
Webflow, on the other hand, also offers numerous templates that are free or paid. These templates are mobile and user-friendly. With Webflow’s powerful visual editor, editing templates is easier while allowing you to change parts of the template to fit your website’s overall appearance.
The only downside with the designs and templates in Webflow is that you cannot readily change your template once you have selected one. New templates only become available when you create a new project if you wish to change the template.
Webflow vs. WordPress: SEO

Search engine optimization is important in driving traffic to your website. WordPress comes with many built-in plugins and extensions that can help you improve your page’s SEO and increase your website’s ranking online. It’s fairly simple to boost the traffic on your website with WordPress.
Webflow also has built-in features to help with your website’s SEO. However, more advanced SEO features are only available in higher and premium paid plans.
Webflow vs. WordPress: Support
Both Webflow and WordPress offer good customer support, especially when you encounter problems and need help fixing your web pages.
WordPress has different social media groups and support forums. It’s a community-driven software that allows you to connect and interact with other web developers from all over the world.
Webflow has a complete library of video tutorials you can watch to learn how to use this platform. When you encounter problems with page navigation, email customer support is available to help you. It also has community support forums.
Webflow vs. WordPress Takeaway
Webflow and WordPress are amazing web-designing tools that offer you the liberty to create the website you want. They contain extensions and other features to help drive traffic to your website and boost your site’s engagement.
We hope this Webflow vs. WordPress blog has helped you decide which platform you’ll use to create the best web pages for your business.
If you enjoyed reading and have learned something from this blog, check out our other articles at iWritingSolutions.